1.集成开发环境
个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择。使用优秀的集成开发环境(Integrated Development Environment)能节省很多时间,而且编写代码更加高效。工欲善其事,必先利其器。
支持AngularJS较好的编辑器有以下:
- Visual Studio Code 特点:免费,支持Windows/Mac/Linux三大平台

Sublime Text3 特点:入门简单,插件多。支持三大操作系统平台。

- WebStorm 特点:支持三大平台,收费。可以可视化配置单元测试和端到端测试。语法提示也非常好。

- Netbeans 老牌IDE,PHP开发者的首选IDE。特点:免费;支持三大操作系统平台。

其他。还有重量级的Visual Studio 2015等等。
2.构建工具
为什么需要构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
目前在前端开发过程中常用的构建工具有2种,一个是Grunt,另外一个Gulp。
2.1 Grunt

特点:
- Grunt有一个完善的社区,插件丰富
- 它简单易学,你可以随便安装插件并配置它们
- 你不需要多先进的理念,也不需要任何经验
2.2 Gulp

- 易于使用:采用代码优于配置策略,Gulp让简单的事情继续简单,复杂的任务变得可管理。
- 高效:通过利用Node.js强大的流,不需要往磁盘写中间文件,可以更快地完成构建。
- 高质量:Gulp严格的插件指导方针,确保插件简单并且按你期望的方式工作。
易于学习:通过把API降到最少,你能在很短的时间内学会Gulp。构建工作就像你设想的一样:是一系列流管道。
3.包管理工具
为什么需要包管理工具?
因为现在前端开发有更多的类库和框架使用,一般情况下,一个Web前端项目至少需要使用5个以上库和第三方组件。但是需要前端工程师一直关注这些类库和框架,而且在升级的时候能升级到特定的版本是一件很具有挑战性的工作。而且各个版本之间还有一些依赖的关系。所以为了解决这些问题,不同的团队开发了不同的包管理工具。而目前主流的包管理工具有以下3类:3.1 Bower

Web sites are made of lots of things — frameworks, libraries, assets, and utilities. Bower manages all these things for you.
可以看到Bower不仅能管理框架,类库,而且还可以帮前端工程师管理静态文件assets,或者实用的插件或小工具等内容。
全局安装Bower
npm install -g bower使用Bower安装包
bower install <package>比如下面命令是安装最新版本jQuery和Bootstrapbower install jquerybower install bootstrap
3.2 npm

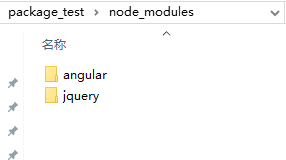
npm install jquerynpm install angular 成功安装之后,在当前目录下面会有一个node_modules文件夹,有2个子文件夹,分别是jQuery和Angular。截图如下所示:
3.3 yarn

facebook发布的新一代包管理工具,旨在解决以往使用npm作为包管理会遇到的一些问题。从其官方介绍可以看到其重点强调的3个点:快、可靠、安全。
使用和参考:[]
在Google趋势里面也可以看到以上四种包管理工具使用情况。因为Yarn和大数据里面一个组件是相同的名字,所以这里的yarn不一定就是yarn这个包管理工具。
聊聊Webpack

Webpack 是一个前端资源加载/打包工具,只需要相对简单的配置就可以提供前端工程化需要的各种功能,并且如果有需要它还可以被整合到其他比如 Grunt / Gulp 的工作流。
Webpack完成的是打包的任务,它不负责包的安装,安装我们还是也借助前面三者。
入门和使用方法可以参考: